Web Server
- 정적 리소스(HTML, CSS, JS, 이미지) 제공
- Application 로직을 포함할 수 있지만 특화는 WAS
WAS(Web Application Server)
- 웹 서버의 기능 포함 + Application 로직 수행 + DB와 상호작용 => 동적 컨텐츠 생성 (톰켓,,)
- Java에서는 Servlet Container 기능을 제공하면 WAS
실제 웹 시스템 구성
- 정적은 웹 서버, 동적은 WAS
- 웹 서버는 오류가 날 일이 적이 때문에 오류 화면을 보여줄 수 있음

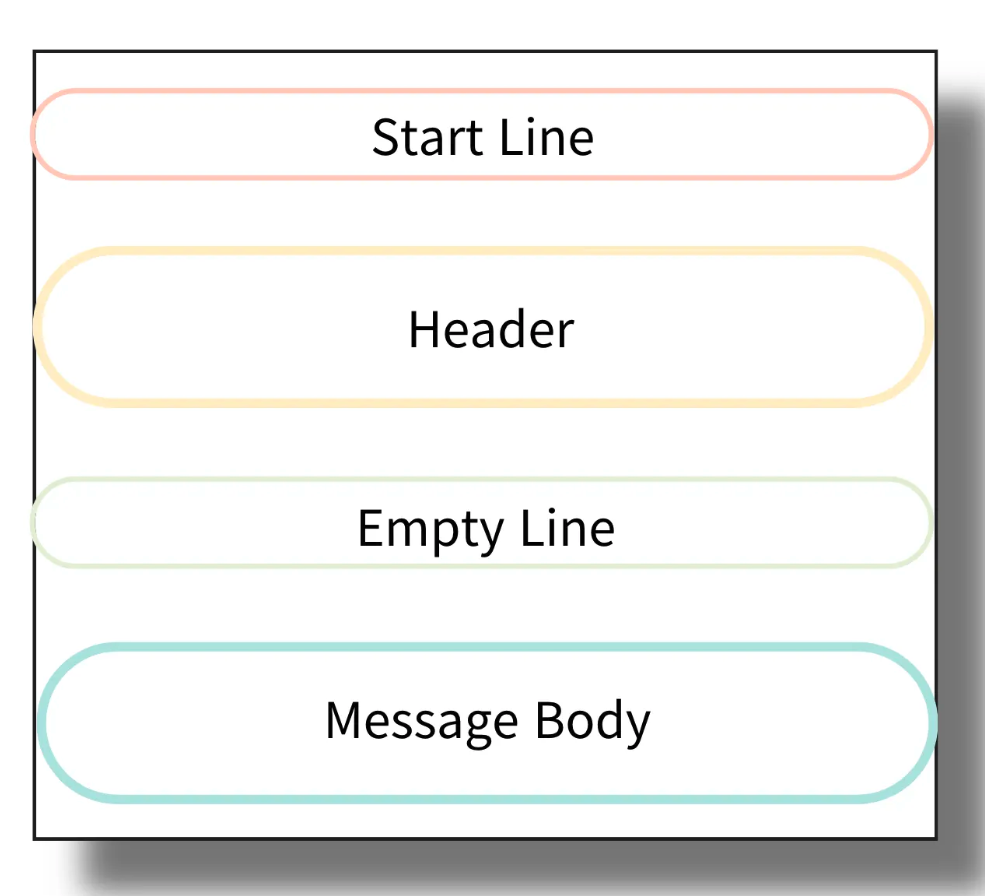
Servlet
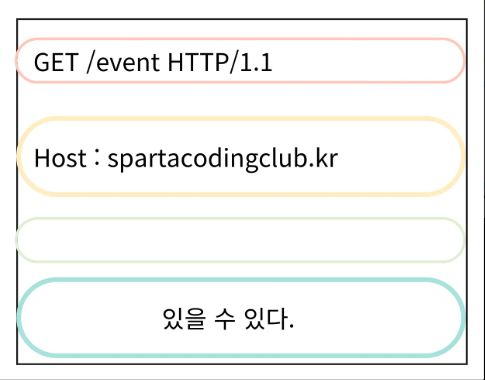
만약, 로그인을 할 때 실제로 전달되는 데이터는 아래처럼 HTTP메시지로 주고 받아짐 -> 그렇기에 서버는 서버와 TCP/IP 연결....부터 시작하면서 HTTP Message와 관련된 작업과 비지니스로직, 연결 등을 해 줘야 함
HTTP 프로토콜 기반 요청(Request) 및 응답(Response)을 처리 -> HTTP통신과 관련된 작업들을 대신해 줌으로써 개발자는 비지니스 로직만 할 수 있게 도와줌

Servlet 동작 순서

1. WAS는 HTTP 요청 메시지를 기반으로 요청, 응답 객체 생성해서 서블릿 컨테이너에 넘겨주고 , ExampleServlet 객체 호출
2. ExampleServlet에서 비지니스 로직 처리하고, 응답에 필요한 정보 개발자가 입력
3. WAS는 Response 객체 정보(개발자가 입력한 정보)로 HTTP 응답 메세지 생성
개발자가 하는 일
Request 객체에 담겨져있는 HTTP 요청 정보를 꺼내서 사용 -> 비지니스 로직 수행 -> 응답 Response 객체에 HTTP 응답 정보를 입력
@WebServlet("/products")
public class ProductServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException {
// 1. 요청 정보 꺼내기 (Request 객체 사용)
String method = request.getMethod(); // HTTP Method (GET)
String url = request.getRequestURI(); // 요청 URL (/products)
System.out.println("요청 메서드: " + method);
System.out.println("요청 URL: " + url);
// 2. 비즈니스 로직 처리 (상품 목록 생성)
List<String> products = List.of("Laptop", "Smartphone", "Headphones");
// 3. 응답 정보 입력 (Response 객체 사용)
response.setContentType("application/json"); // 응답 타입 설정
response.setCharacterEncoding("UTF-8"); // 인코딩 설정
PrintWriter out = response.getWriter();
// JSON 형식으로 응답 데이터 작성
out.println("{\"products\": [");
for (int i = 0; i < products.size(); i++) {
out.print("\"" + products.get(i) + "\"");
if (i < products.size() - 1) {
out.print(", ");
}
}
out.println("]}");
}
}
Servlet Container
서블릿을 초기화, 생성, 관리, 호출, 종료하는 역할을 수행 -> Servlet 객체를 싱글톤으로 관리
동시 요청에 대한 처리를 위해 Multi Thread를 지원
종료 : WAS(서블릿 컨테이너 포함)가 종료될 때 Servlet도 함께 종료
생성 : 코드만 작성하면 서블릿 컨테이너가 생성
WAS는 Multi Thread를 지원 -> Thread Pool을 통해서
Thread Pool
Thread는 Thread Pool에 보관 및 관리
Thread Pool에 생성 가능한 Thread 최대치를 관리 Tomcat은 최대 200개 기본 설정 -> 테스트로 최적의 수 찾아서 적용
- 장점
- 요청 마다 Thread를 생성하는 단점을 보완하였다.
- Thread가 미리 생성되어 있어서 Thread를 생성, 종료하는 비용이 절약된다. → 응답이 빠름
- 생성 가능한 Thread 최대치가 제한되어 있어서 많은 요청이 들어와도 안전하게 처리할 수 있다.
- 단점
- Thread Pool의 최대 Thread 수를 낮게 설정한다면 응답이 지연된다.
- 최대 Thread 수가 너무 높으면 즉, ⭐️요청이 많아지면 리소스 부족으로 서버가 다운된다.⭐️
SSR과 CSR차이
SSR : 서버에서 동적인 페이지 완성
CSR : HTTP API 통신으로 얻은 결과를 통해 브라우저에서 동적으로 페이지 완성
'Spring' 카테고리의 다른 글
| SOLID 원칙과 다형성의 한계(OCP, DIP) (2) | 2025.02.05 |
|---|---|
| 연관관계 설정, 페이징, @ExceptionHandler를 적용한 일정 관리 서버 리팩토링 (3) | 2025.02.04 |
| JDBC Templete을 이용한 일정 관리 서버 CRUD 구현 (4) | 2025.01.27 |
| 일정 관리 서버 만들기 설계 (API 명세서, ERD 작성) (1) | 2025.01.24 |
| DTO를 사용하는 이유 (4) | 2025.01.24 |