- 자바스크립트는 HTML에 이미 연결되어 있기 때문에 자바스크립트를 통해 HTML을 바꿀 수 있음
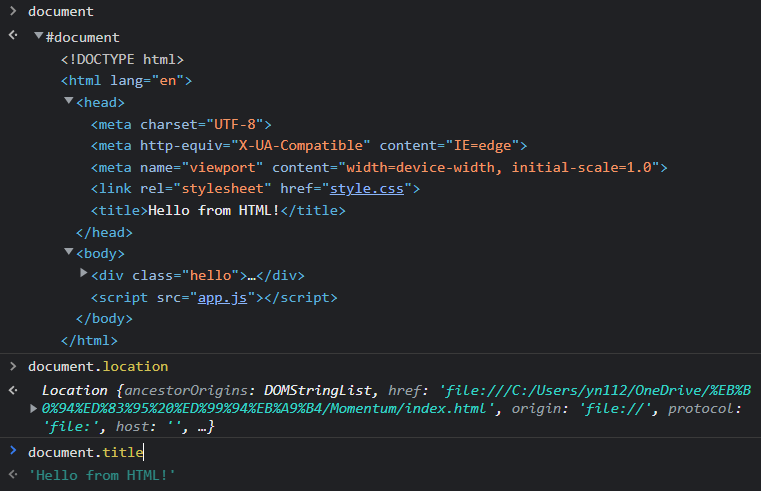
- document가 모든 것의 시작점, 즉 웹사이트를 의미함
- document = 자바스크립트 관점에서의 html

#3.1 HTML in Javascript
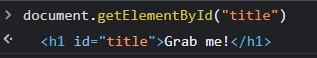
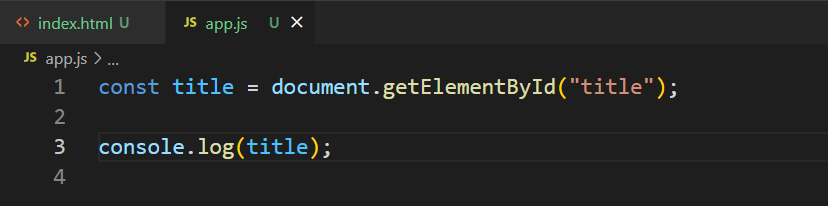
- 자바스크립트로 특정 속성 가져오기 : html에서 id를 통해 요소를 가져옴
document.getElementById("")

- 자바스크립트는 HTML 속성들을 가져오지만, HTML자체를 보여주진 않음 -> HTML을 표현하는 object를 보임

- 자바스크립트로 html 변경하기



- 자바스크립트로 요소 가져오기
console.log(title.id);
console.log(title.className);- 즉 우리는 document에서 어떤 항목이든지 간에 이것들을 가져와서 이 항목들을 변경할 수 있음
'JavaScript' 카테고리의 다른 글
| #3.6 CSS in Javascript (0) | 2023.02.04 |
|---|---|
| #3.5 More Events (2) | 2023.02.03 |
| #3.4 Events part Two (0) | 2023.02.03 |
| #3.3 Events (1) | 2023.02.03 |
| #3.2 Searching For Elements (2) | 2023.01.24 |