<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
<!-- ReactDom이 react element를 가져다 놓을 곳 -->
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
function App() {
const [minutes, setMinutes] = React.useState(0);
const onChange = (event) => {
setMinutes(event.target.value);
};
const reset = () => setMinutes(0); //minutes의 값을 0으로 초기화화
return (
<div>
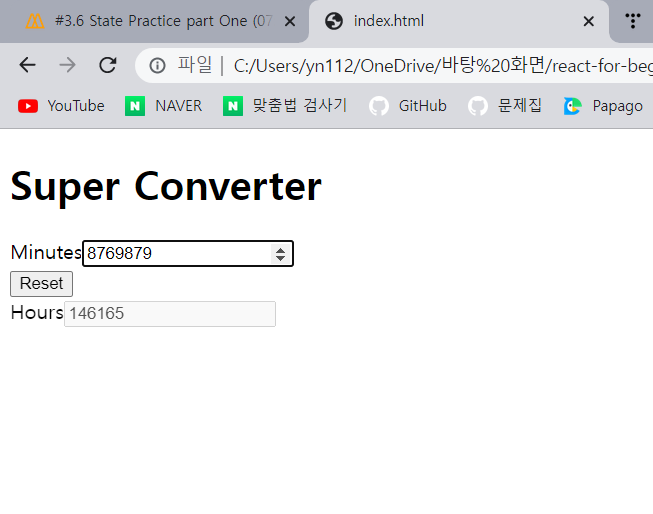
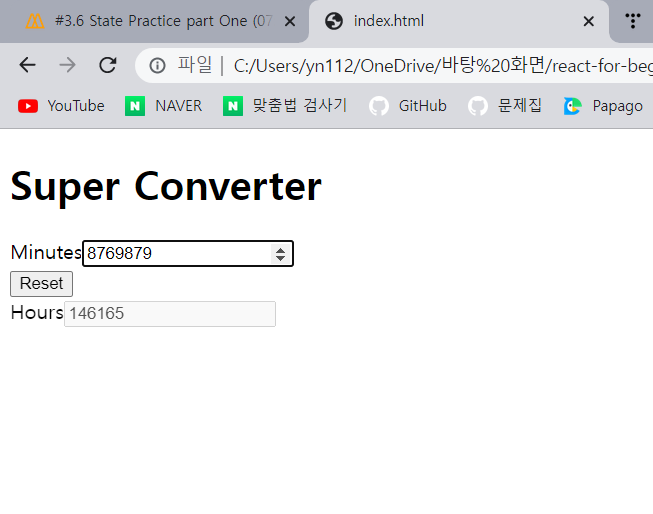
<h1>Super Converter</h1>
<label for="minutes">Minutes</label>
<input value={minutes} //value값을 state와 연결, 외부에서도 값을 변경해주기 위해
onChange={onChange} //데이터를 업데이트
id="minutes" placeholder="Minutes"//label의 for과 id가 같으면 연결됨
type="number"/>
<div>
<button onClick={reset}>Reset</button>
</div>
<label for="hours">Hours</label>
<input id="hours"value={Math.round(minutes / 60)} placeholder="Hours" type="number" disabled/>
</div>
); //변수를 컴포넌트에 연결
}
const root = document.getElementById("root");
ReactDOM.render(<App />, root);
</script>
</html>