Fetch
- 네트워크 요청을 보내고 데이터를 가져오기 위해 사용하는 비동기 함수
- 비동기 : 함수의 리턴값을 기다리지 않고 다음 작업을 실행하는 것, 싱글 스레드에서 동작하는 자바스크립트를 보완하기 위해서 나옴
- get 요청을 통한 fetch
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul";
fetch(url).then(res => res.json()).then(data => {
let temp = data['temp']
$('#tem').text(temp);
})
})
function q1() {
let url = 'http://spartacodingclub.shop/sparta_api/seoulair';
fetch(url).then(res => res.json()).then(data => {
$('#names-q1').empty();
let lows = data['RealtimeCityAir']['row'];
lows.forEach(e => {
let gu_name = e['MSRSTE_NM'];
let gu_mise = e['IDEX_MVL'];
let temp_html = ``;
if (gu_mise > 40) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`;
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`;
}
$('#names-q1').append(temp_html);
});
})
}
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM'];
$('#msg').text(mise)
})
})
Jquery
- 특정 부분의 값만 바꾸고 싶다면 <span>태그로 해당 부분만 바꿔준 후 .text()를 사용해서 업데이트 해주면 됨
- $('#msg').text(mise)
- val()은 입력된 값을 가져오는 것
- let image = $('#image').val();
- 어떤 행위를 할 때마다 화면에 무엇인가를 추가하고 싶다면 변수를 만들고, 넣을 html을 ₩₩으로 묶은 후 append(변수)해주기
let temp_html = `
<div class="col">
<div class="card">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star}</p>
<p class="card-text">${comment}</p>
</div>
</div>
</div>
`;
$('#card').append(temp_html)
실습코드
fetch 연습
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>미세먼지 API로Fetch 연습하고 가기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
.bad {
color: red;
}
</style>
<script>
function q1() {
let url = 'http://spartacodingclub.shop/sparta_api/seoulair';
fetch(url).then(res => res.json()).then(data => {
$('#names-q1').empty();
let lows = data['RealtimeCityAir']['row'];
lows.forEach(e => {
let gu_name = e['MSRSTE_NM'];
let gu_mise = e['IDEX_MVL'];
let temp_html = ``;
if (gu_mise > 40) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`;
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`;
}
$('#names-q1').append(temp_html);
});
})
}
</script>
</head>
<body>
<h1>Fetch 연습하자!</h1>
<hr/>
<div class="question-box">
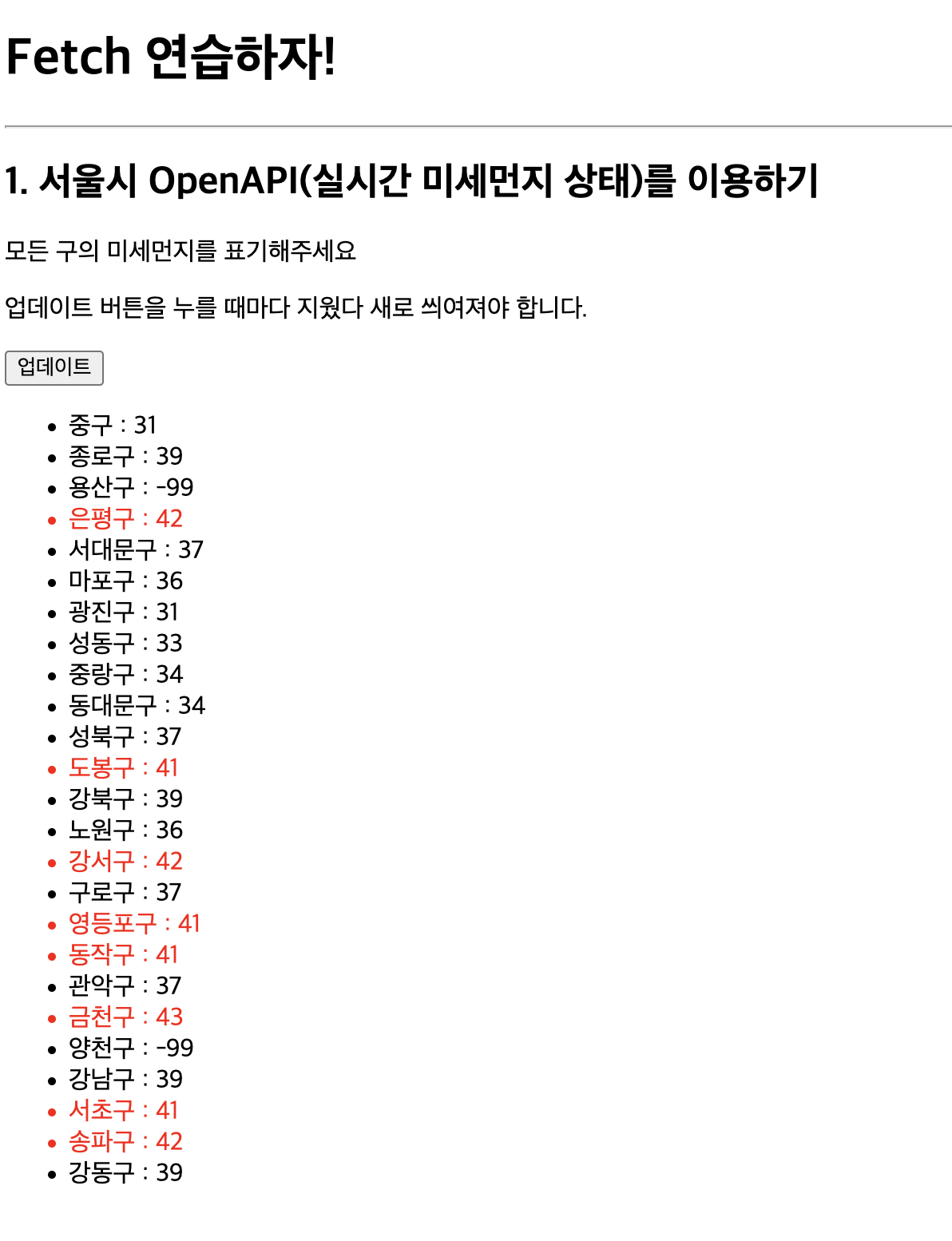
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
</ul>
</div>
</body>
</html>
추억앨범
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억앨범</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap');
* {
font-family: "Nanum Pen Script", cursive;
}
.mytitle {
height: 250px;
background-color: green;
color: white;
/*박스 안에 있는 내용물을 정렬할 때 세트로 가는 애들, column은 세로정렬, row는 가로정렬*/
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: url('https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80');
background-position: center;
background-size: cover;
}
.mytitle>button {
width: 150px;
height: 50px;
background-color: transparent;
color: white;
border: 1px solid white;
border-radius: 5px;
margin-top: 20px;
}
.mycards {
width: 1200px;
margin: 30px auto 0px auto;
}
.mypostingbox {
width: 500px;
margin: 30px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px blue;
border-radius: 5px;
}
.mybtn {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.mybtn>button {
margin-right: 5px;
}
</style>
<script>
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM'];
$('#msg').text(mise)
})
})
function openclose() {
$('#postingbox').toggle();
}
function makeCard() {
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">${date}</small>
</div>
</div>
</div>`;
$('#card').append(temp_html)
}
</script>
</head>
<body>
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<p>현재 서울의 미세먼지 : <span id="msg">나쁨</span></p>
<button onclick="openclose()">추억 저장하기</button>
</div>
<div class="mypostingbox" id="postingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="image" placeholder="앨범 이미지">
<label for="floatingInput">앨범 이미지</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="앨범 제목">
<label for="floatingInput">앨범 제목</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="content" placeholder="앨범 내용">
<label for="floatingInput">앨범 내용</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="date" placeholder="앨범 날짜">
<label for="floatingInput">앨범 날짜</label>
</div>
<div class="mybtn">
<button onclick="makeCard()" type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

'Web' 카테고리의 다른 글
| 웹개발 종합반 5주차 (4) | 2024.12.16 |
|---|---|
| 웹개발 종합반 4주차 (0) | 2024.12.16 |
| HTML, CSS를 활용하여 화면 만들기 (3) | 2024.12.14 |
| 웹개발 종합반 2주차 (1) | 2024.12.12 |
| 웹개발 종합반 1주차 (4) | 2024.12.11 |